My Collection of Web Design/Dev Resources [Updated]
Table of Contents
Over the past few months, I have been collecting resources I use or want to use in the future.
I’ve categorized each of these resources into groups and thought other web designers and developers can benefit from my collection so I decided to share them.
Some of these resources I use daily or weekly and some of them I discovered and haven’t found a use for yet but still seemed impressive.
For each resource, I’ve included my honest opinion and there are no affiliate links in this post.
Let’s get started.
Apps
As any web designer or developer would agree, when creating anything for the web you need some decent apps to make your life and process easier.
These are some of the apps I’ve discovered and swear by.
Balsamiq Mockups
For me, the best feature of Balsamiq Mockups is its simplicity.
When creating a website or application it is very tempting to start creating an array of colorful designs and adding all sorts of amazing effects and impressive animations.
But this can result in big problems because we didn’t think everything through, we’re just concerned about making it the best-looking thing around.
With Balsamiq, you are limited in a design sense if you compare it to Sketch or Illustrator but I believe this is the best feature of the app.
Because your design options are limited, you can focus on the essential layout of your website or app without being distracted by changing the colour of a button a hundred times.
It is easy to use and the pricing is competitive, plus they offer a trial which you can use and see if the app will benefit you.
Website: https://balsamiq.com/products/

Sketch
By now everyone knows about or has heard about Sketch.
It exploded onto the scene and quickly became a favorite among designers.
It came with a lot of features we were all hoping would be added to other popular design programs such as Illustrator and Photoshop.
I have to say, the Sketch community grew big quickly and to be honest it was such a surprise.
Having used Sketch here and there, it is an amazing app with a supportive community and features being added regularly.
I have been a fan of Photoshop and Illustrator for a long time, but I have to admit Sketch definitely gives them a go for their money.
I still use Photoshop and Illustrator in certain situations but I don’t mind swapping to Sketch if it makes sense.
Before I use Sketch or Illustrator, I still prefer getting started with Balsamiq. But once I am happy with what I’ve done in Balsamiq, the next app I use will either be Sketch or Illustrator.
If you haven’t used Illustrator or Photoshop before, I recommend learning Sketch and then moving onto the other programs as Sketch as become a requirement for certain jobs.
Website: https://www.sketchapp.com/

CoffeeCup Grid Builder
CSS grid has changed the way design for the web, it is such a powerful CSS feature but it can be quite daunting to learn.
There are a number of tutorials, courses, and resources available but sometimes you don’t have the time and want to start playing around.
There are a number of CSS grid utilities around but I am a fan of CoffeeCup and their software and I think this app but be very helpful for anyone looking to starting designing using CSS grid without knowing the in’s and out’s.
I’m not saying don’t learn CSS grid and only rely on this app, the app is useful to get started.
Website: https://css-grid.coffeecup.com/
Zoommy
This is an app I came across but haven’t used as of yet but it appealed to me.
Finding stock images can be a pain in the butt, especially if you need to search more than one website.
Zoommy enables you to search for stock images from over 50 sources, some of these include:
- Unsplash
- Public Domain Archive
- Pexels
- Pixabay
The app not only allows you to search for images but you can also categorize them for reference later.
Overall, this is an app that can save you a lot of time.
Website: https://zoommyapp.com/

Taskade
This is one of my favorite apps that I’ve been using recently.
In essence, it is an app as well a service.
I used to use Grammarly to save notes and things (I know there is something called Evernote) but it didn’t exactly do everything I wanted.
On the other hand, I liked it because it the user interface was clean and easy to use.
When I discovered Taskade it felt like I had finally found the app I was searching for.
If you’re like me and suddenly think about something and want to remember it while your traveling or doing something else, Taskade is for you.
One of the best features for me is that you can:
- Install Taskade as a plugin for your browser (all major browsers)
- Install it on your phone (both Android and iOS)
- Install it as a desktop app (Windows and Mac)
What more can you ask for?
And believe it or not, it is free!
But there is more.
You can also invite other people to your groups and lists, present your lists and start live discussions.
Overall, I think it is a fantastic app and service.
Website: https://www.taskade.com/

Services
There are so many awesome services available and most of them are free, but these are ones that I use quite regularly and make my life as a front-end developer much easier.
Hotjar
There is a number of analytics services available, one of these being Google Analytics.
If you’re an analytical person the user interface might be easy for you to understand, but if you’re like me they can also be confusing.
Everyone that owns a website, wants to know how many people are visiting their website but sometimes these numbers are not enough.
What are your visitors actually doing on your website?
Where are they clicking?
If you know what you’re doing, you can add settings and configure Google Analytics to give you this data.
But it seems like so much effort for something that is just as critical as how many people visited your website and how long they were there.
Hotjar offers a quick solution for things like this.
You can create heat maps, create video recordings of visitors using your website and more.
I’m saying replace Google Analytics or something similar with Hotjar, you can use both of them.
In my opinion, Hotjar makes it easier to make sense of the numbers and graphs in your analytical data.
Website: https://www.hotjar.com/

Inline CSS Converter
If you’ve created email templates, you will know the pain of ensuring they display the same across different email applications.
In order for an email to display properly, all styles need to inline and doing this yourself can be frustrating not to mention time-consuming.
Luckily with Inline CSS Converter, this is done for you.
All you need to is copy and paste your template and click Make It Inline.
So if you will be creating email templates anytime soon be sure to try out this service.
Website: https://inliner.cm/
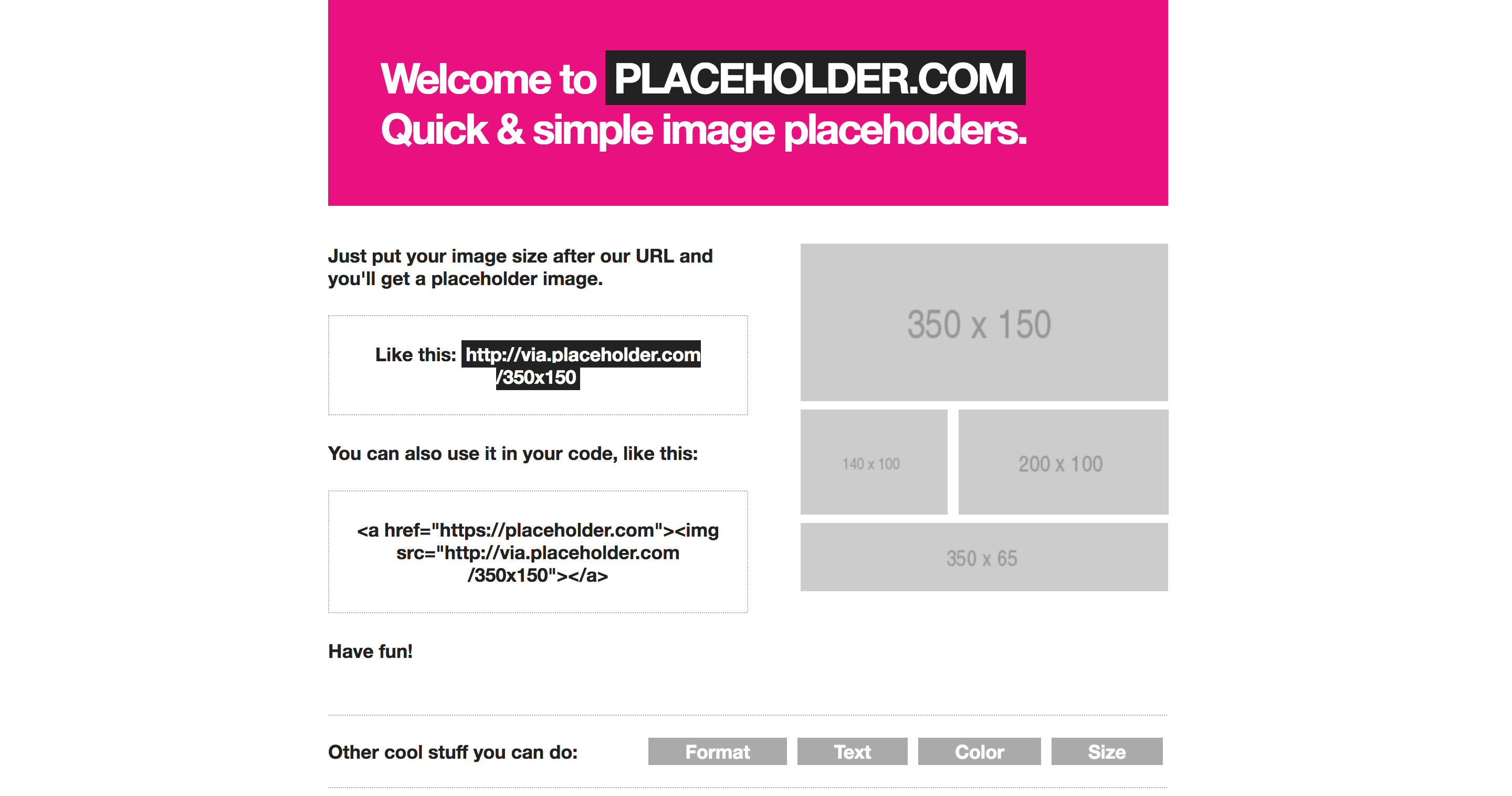
Placeholder
When you are creating a design, you’re might not always sure what images will be used or perhaps you’re waiting for images.
Instead of creating placeholder images, you can use Placeholder.
Placeholder is a service where you can define the size, colour, and text of images you want to use as placeholders.
It is really easy to use and it is free.
Website: https://placeholder.com/

TinyPNG
Optimizing assets for website or application is very important.
The better optimized, the faster it will load.
A few programs come with built-in optimization for JPG’s or PNG’s but there is another way.
TinyPNG is a free online service that will optimize your images for you and the best part it seems to do it better than Photoshop sometimes.
All you need to is upload, wait a few seconds and download your optimized assets.
There is a premium option that allows you to upload more than 10 images at a time and there is an API that you can utilize if you want to.
But wait, there’s more…
TingPNG also has a plugin for Photoshop and as I said earlier they seem to optimize better.
Website: https://tinypng.com/

WakaTime
Do you know how much time you spend creating a website or application? If you’re a freelancer this is essential when sending a quote or an invoice.
WakaTime is a service that integrates with a lot of editors, which means you don’t need to worry about starting and stopping a timer (Who has time for that?)
Some of the supported editors are:
- Android Studio
- PhpStorm
- Sublime Text
- VS Code
- Xcode
Once you start using it, it will send you weekly reports of how much time was spent on what.
Besides giving you how much time you spent, it also lets you know what time was spent on what languages.
Website: https://wakatime.com/

Websites
I don’t think there are a lot of things that change as quickly as the web. There is always something new to learn or an update on something you use every day.
It is difficult to stay up-to-date with everything but there are a few websites you can subscribe to, to make sure you what is going on or what will be the next big thing.
Below are a few of websites, I’ve subscribed to.
SmashingMagazine
They have been around for a while, and if you haven’t heard of them you’re missing out.
The content on the blog varies from design to development.
Plus the content is authored by a number of experts in the various fields so you know you’re reading quality content.
But besides the content, Smashing Magazine also offers:
- Conferences/workshops
- Jobs
They also have a membership program where you can get exclusive content and discounts.
Website: https://www.smashingmagazine.com/

Tympanus Codrops
As a designer, it is always best to have inspiration, even if you’re not looking for it.
Something new to learn or a better way of doing something you already.
Codrops is inspiration and more.
There is a new issue at least once a week with articles, tutorials, plugins and sometimes just general fun things.
I always look forward to the next issue, perfect for lunchtime browsing.
Website: https://tympanus.net/codrops/

CSS Weekly
Don’t let the name fool you, this website is not just about CSS.
Each issue is usually categorized into articles, tutorials, tools and inspiration.
The content is high quality and insightful, definitely worth a read if you are a front-end developer.
Website: https://css-weekly.com/

MasterWP
If you are a fan of WordPress or a WordPress developer this is definitely a website you want to subscribe to.
The weekly newsletter doesn’t just have WordPress news, but apps and tools that are related to WordPress.
But the content is not all WordPress related, you will also find a few articles that are food for thought as a designer or developer.
Website: https://masterwp.co/

Onextrapixel
And the last website I’m going to mention is perfect if you’re a fan of WordPress.
Most of the posts focus on how to improve a WordPress or the best plugins to use for opt-ins.
But it is not just about WordPress there are also posts about resources and inspiration.
Website: https://onextrapixel.com/
![]()
References/Libraries
As a web designer, it is always best to have references and libraries available when you need them.
Sometimes you did something months ago or even years ago that you need to do again and don’t feel like starting over.
Or you use libraries to jump-start your next website or application.
Below I’ve listed a few references and libraries that are extremely useful and some I go back to often.
Adele
Because we’re designers and developers there are websites and applications we use and want to know more about what happens behind the scenes or how they achieved something.
Adele is a library that lists some of the most popular applications such as Dropbox, Trello, and BBC including details such as the repositories, what frameworks, bundlers etc.
It is an amazing resource if you trying to create something similar or you are just curious.
Website: https://adele.uxpin.com/

Devhints
Who doesn’t like cheatsheets?
They can speed things up a lot, not mention it is impossible to remember everything.
Devhints is a huge resource of cheatsheets from Sass to ES6.
It is an amazing resource to have in your pocket, especially if you are using multiple languages or haven’t used a language for a while and can’t exactly remember the right syntax.
It is also updated regularly so you’ve always got the latest cheats at your fingertips.
Website: https://devhints.io/

Front-end Developer Handbook
I still can’t believe that this is free!
Whether you’re an experienced front-end developer or just starting out this handbook is packed with a lot of resources and tips.
The latest edition is for 2018 and according to the author Cody Lindley the plan is to update annually, so definitely consider bookmarking this one.
Part III is my favorite as that is where all the tools are, all of which has been neatly categorized for ease of use.
Website: https://frontendmasters.com/books/front-end-handbook/2018/

Scrimba
I have to say, Scrimba is a catchy name, definitely unique.
Have you done a course online where you need to either pause the video and practice what is being shown or go back to a video, fast forward, pause and make notes?
Scrimba aims to solve this by offering interactive screencast courses. Yes, that is right, interactive.
While you are watching a video, you can practice along. When it comes to web design and development, the best way to learn is to practice and play around and Scrimba does this perfectly.
And the best part, all the courses are free!
Website: https://scrimba.com/

WrapPixel
If you are creating a website or application, there is not always a design you can use to follow which can be difficult not to mention time-consuming.
Of course, there are frameworks like Bootstrap that you can use to jump-start the process but Bootstrap only offers components and not a design.
And it is even worse if you are having designers block.
That is where WrapPixel can save you!
They offer Bootstrap and AngularJS bundles, hopefully, React will be added soon.
So if you’re in a slump, definitely have a look at their website.
Website: https://wrappixel.com/
![]()
UIkit
As a front-end developer, you are always looking for things to make your life easier while creating websites or applications.
One way to speed things up is by using a framework, such as Bootstrap.
I am a fan of Bootstrap and use it in every website or application I create, but sometimes it is useful to have alternatives.
I came across UIkit, which is a light weight modular framework.
I haven’t use on it a project yet but I did play around a bit and was very impressed with it.
The overall look and feel of the components feels a lot cleaner than Bootstrap and it offers a few things that Bootstrap doesn’t such as animations, parallax and off-canvas effects.
The documentation was also easy to follow.
If you feel like using something other than Bootstrap, definitely give UIkit a try!
Website: https://getuikit.com/

I hope you enjoyed this post and found some value in it, if there any other resources you like to use please let me know in the comments!