Website Design: What You Need to Know
Table of Contents
As a small business owner, you will need a website design that represents your business in the best possible manner to your visitors by using the latest web design technologies and standards.
However…
Knowing what to look for can be difficult if you are not a web designer.
So what do you need to know?
When it comes to web design there are a lot of things to consider, but there are some important ones to take note of so that you can be sure you are choosing the right web design solution for your small business.
Let’s have a look at 6 important features you need to remember when getting a small business web design…
Website registration & hosting
Without website registration and hosting, you will not have a website. As this is a necessity in order to have a website, it is of utmost importance that it is done right otherwise you may encounter some of the following issues:
- Website downtime which results in your website being unavailable to visitors.
- In relation to the point above, if the support being offered does not have a quick turn around time, your website can be down for days, weeks even months.
To get started, you will need to decide what the name of your website will be, which is what will be registered as your website domain.
Before registering your website, research will need to be done in order to find out if the name you want is available.
You can do this in one of two ways.
A quick and easy way is to type the website domain in your browser, if you see a message that says something like, “This site can’t be reached”, the domain should be available for you to register.
Another way is using an online tool.
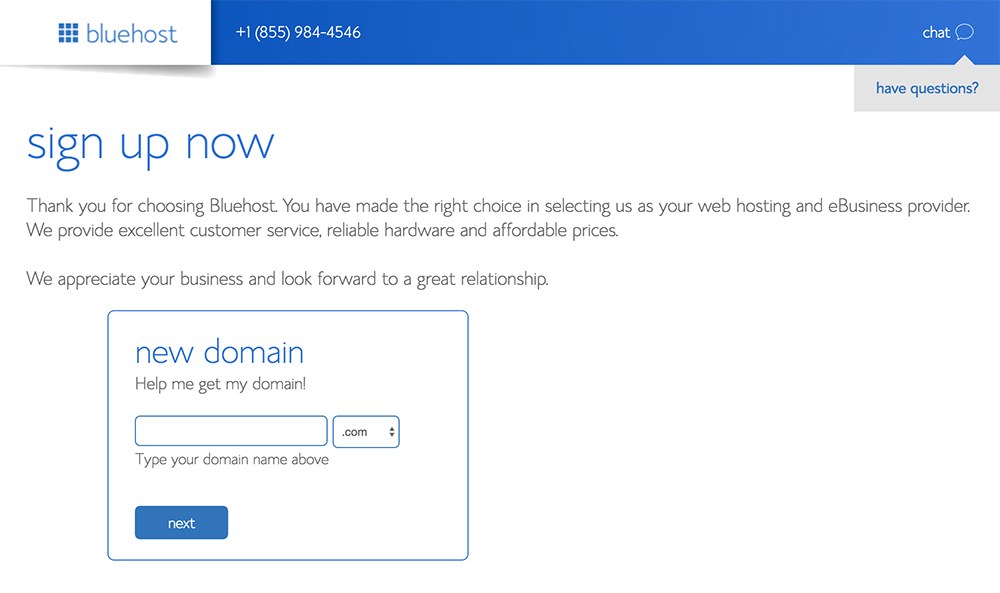
Most hosting companies have an option where you can do this. One of these hosting companies is Bluehost. (this is an affiliate link, if you purchase through it I will get a few bucks)

Searching for a domain at Bluehost
A word of warning…
Some of these tools can be monitored and if you don’t register the domain immediately, someone else may register the domain and offer it up for sale, which can be an extra expense.
When researching your website domain remember to try different variations, for example:
Not all websites end with .com. There are other options available such as .net and if you are an organisation there is also .org.
And then it comes to the hosting of your website
After choosing your website name, the next step would be setting up the hosting for your website.
Hosting is where your website will be saved on the world wide web so that visitors can visit your website.
Hosting companies usually offer different hosting packages, depending on what you need for your website. These packages can offer a combination or all of the following:
- Number of websites
- Amount of website space
- Amount of traffic to your website which is known as bandwidth
- Sub domains
- Email accounts
Before choosing a hosting package, make sure you know what you need, for example:
If your your website will only have 5 to 10 pages, does not have a lot of media (such as images and video) and there are only 3 to 5 people working for the small business, the following hosting package from Bluehost will be more than suitable:
- Websites: 1
- Website space: 50Gb
- Bandwidth: Unlimited
- Sub domains: 25
- Email accounts: 5
It is better to choose the right hosting package from the start in order to avoid running into problems later.
Do you know the difference between web design and web development? If not, you want to keep reading…
Understand the difference between design and development
Often the terms website design and website development are used to explain the same thing, but they are actually different and are used together to create a website.
Let’s take a quick look at each of these on their own…
Website design is the part of the website your visitors will see and interact with in, other words the look and feel of your website.
Website development is the technical part of a website that ensures, for example, when a visitor fills out a form their details are sent to you via email.
Some of the more common development features are:
- If you would like visitors to sign up to a newsletter or contact you, you will need a form for each.
- In order to sell products on your website you will need a shopping cart system. This involves proper website development as you will be dealing with payments, customer information, etc.
Will your website have a responsive design?
In case you are not familiar with responsive web design, let me explain…
Responsive web design is to design a website so that can be viewed on different screen sizes while still providing the user with an enjoyable user experience. In other words the content will change according to the screen it is being viewed on.
To use an example, a typical responsive website design will be designed for the following common screen sizes (more sizes can be added if need be):
- 1920 x 1080 pixels (Desktop computer)
- 1440 x 900 pixels (Laptop)
- 768 x 1024 pixels (Tablet portrait and inverse for landscape)
- 414 x 736 pixels (Large smartphone and inverse for landscape)
- 320 x 480 (Small smartphone and inverse for landscape)
[bctt tweet=“According to Mashable, since 2013 responsive web design has become a must have for any website due to the increase of internet usage of tablet and mobile users.”]
If your website is not responsive, your visitor and possible customer will not enjoy their user experience and most likely search for another website that offers them a better experience.
With that being said…
Besides user experience, Google have recently started to show mobile-friendly search results as shown in the example below.

Mobile friendly Google search result
What does this really mean?
When someone uses Google search on their mobile device and your website is listed in the results, it will not have the mobile-friendly message, which means the person searching will most likely skip your link and go to another website that shows as mobile-friendly.
If your website is responsive, you are on your way to giving your visitor an enjoyable user experience, which can be the difference between making a sale or not.
But what else can you do to improve the experience for your visitor?
Make sure you pay attention to user experience
User experience (also known as UX) is all about how a visitor reacts when visiting your website.
Do they have an enjoyable experience when visiting your website or are they frustrated because they can’t find what they are looking for?
There is a lot involved with UX, but by paying attention to a few important things you can improve the user experience and have a higher possibility of your users staying longer on your website and enjoying their visit.
Lets take a look at some of them:
Loading time
Have you been to a website that takes forever to load and you end up leaving?
It is frustrating, annoying and results in your visitors leaving your website before they have a chance to see what it is all about.
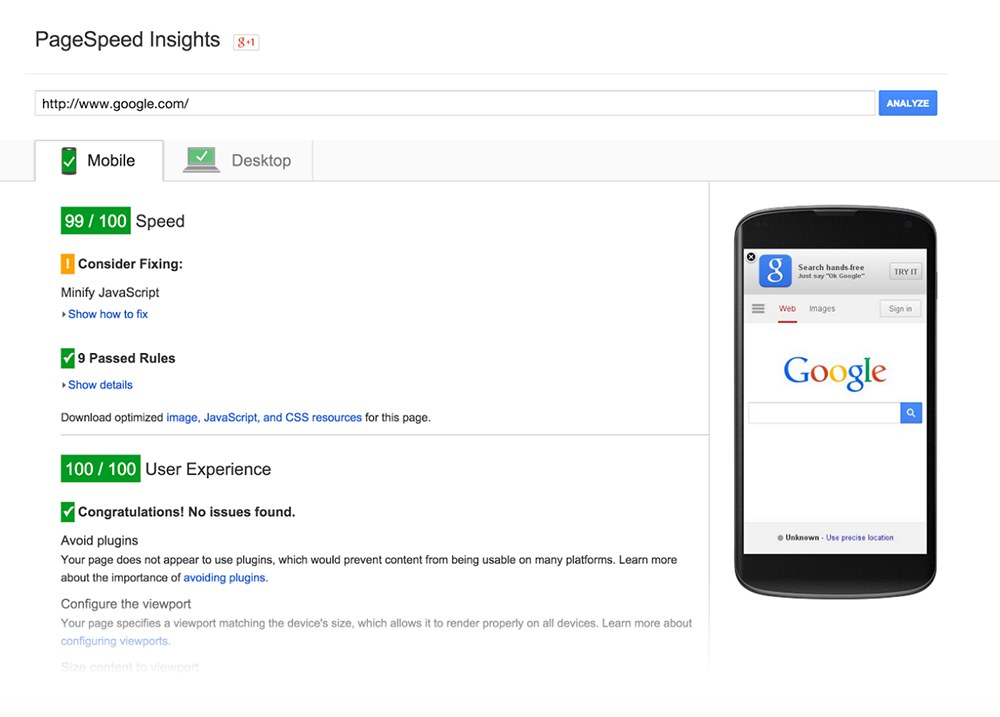
Thankfully, Google has a tool that you can use to measure the loading speed of your website and offers advice on how to improve it. Have a look and see how your website scores.

Analyze your website with Google PageSpeed
If your website is created using the WordPress content management system (CMS), there are a number of plugins you can use to speed up your website without having the technical knowledge.
For more information on how you can speed up your WordPress website, you can read the following Smashing Magazine article here.
Eye-catching call to actions
In case you are not familiar with call to actions, they are anything that requires a visitor to do something on your website.
One of the best examples of a call to action, is the Buy Now button. If you are selling a product or service, your Buy Now call to action needs to be eye-catching and appealing so that your visitor can quickly and easily find it.
Make hyperlinks clear
When you are adding hyperlinks to your website, more importantly within your copy, you need to make it easy for your visitor to see where they are.
Since the beginning of website design, hyperlinks have always been underlined with the use of a different color to the rest of the copy.
Over the years this has not changed much, so be careful to not use the same techniques with titles and subtitles as this can cause confusion and may be mistaken for hyperlinks.
Use bullets
An effective way of displaying important content is by using bullets. Instead of displaying the content as a paragraph, you can use a bullets.
This can make it easier for your visitor to read the content and has the possibility of attracting attention especially if your visitor is scanning through the content.
If you want to use bullets, you don’t always have to use the common layout; instead you can replace the regular round bullets with icons if the list isn’t too long.
Enhance content with images
One of the best ways to enhance content is by using images. When using images make sure they are relative to the content or they will be of no benefit.
Also only use images where necessary, using too many can devalue the content.
Consistency is key
When a visitor comes to your website, you want to make sure no matter what page they go to, it still feels like the same website.
One way of achieving consistency is creating a style guide for the website. So that if future changes are made they are in line with what is already there.
A style guide can include:
- Colors: In order to make make sure the exact same colors are used, the RGB values of each color needs to included in the style guide.
- Fonts: What fonts are used for titles, subtitles and copy as well as what size they need to be.
- Tone: When writing content, what should the tone be? Happy, friendly but still professional or serious, corporate with no humour.
Don’t forget about 404s
I am sure you have experienced a 404 error page some or other time while searching for something on the web. A 404 error is when you try and visit a page that cannot be found.
[bctt tweet=“404 errors on a website can affect the user experience of your website but they also have a bigger impact on the SEO of your website.”]
In order to make sure that your website does not have 404 errors, you can use Google Web Master Tools .
After adding your website, you will be able to see if there have been any crawl errors which will result in 404 errors.
For help on adding your website to Google Web Master Tools, you can click here.

Google Web Master Tools crawl errors
In the unlikely case there is a 404 error on your website, you can still make the user experience somewhat enjoyable.
Instead of having the standard boring 404 message, rather create something that is different and interesting.
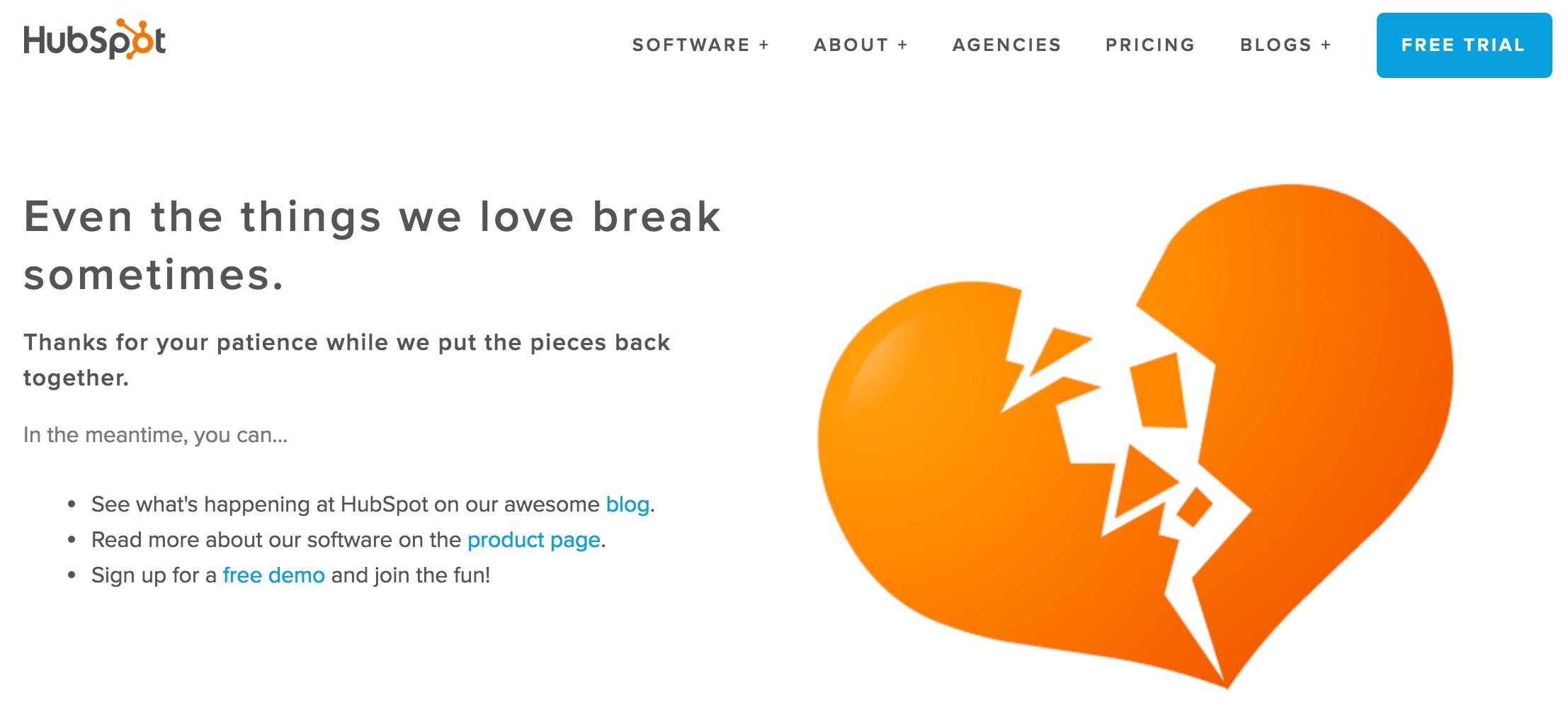
A great example of this is the 404 message found on Hubspot as you can see below.

HubSpot 404 custom message
If the user experience of your website is enjoyable, you still need to provide your visitors with something useful other than your products or services.
Offer something of value for free
One of the easiest ways to provide value to visitors without them using their credit card, is content.
[bctt tweet=“And for that reason, content is king!”]
Content is not only a way of keeping your visitors on your website longer, but is also related to the search engine optimisation (SEO) of your website.
But…
There are some things you need to keep in mind when creating content for your website.
Don’t create just any content.
Brian Dean from Backlinko offers the following insights when it comes to written content for websites:
- The average Google first page result contains 1,890 words.Content with at least one image significantly outperformed content without any images.
- The content on your website needs to be related to the theme of your website.There are various types of content you can add to your website, such as:
- Infographics: According to Social Media Today, since 2010, infographics have steadily become more popular. There are a number of reasons why visitors prefer infographics to written blog posts, one of them is a lack of time. To read more about the benefits of using infographics click here.
- Videos: After YouTube launched in 2005, videos quickly became a great way to talk to your visitors. Adding video content has some great benefits as shown by the stats shared on Hubspot:
- 51.9% of marketing professionals worldwide name video as the type of content with the best return on investment (ROI).
- Shoppers who view video are 1.81X more likely to purchase than non-viewers.
- Using the word “video” in an email subject line boosts open rates by 19%, click-through rates by 65% and reduces unsubscribes by 26%.
- Midway through 2015, mobile video plays exceeded 44% — up 74% from 2014 and up a whopping 844% since 2012.
- Audio: Podcasts are another great way to add content to your website. Podcasts have become so popular that Apple decided to buy the app Swell in 2014 for $30 million as Douglas Karr mentions on Marketing Tech Blog. Not sure how to go about starting your own podcast, Pat Flynn from Smart Passive Income has the perfect step by step tutorial to get you started which you can read here.
If writing is not your best talent, you can use content writing services such as The Content Authority, where there are high quality writers for hire which can make adding written content to your website simple and easy.
Lastly, always put original content on your website.
Which brings us to what SEO is and why it is important to the success of your website.
What is SEO and why does it matter?
SEO (search engine optimization) is all about how your website ranks at the search engines, the most popular being Google, Yahoo and Bing! which is where most of your website visitors or traffic will be coming from.
How do you determine if your website is SEO?
There are a number of things to take into consideration for SEO, but we are going to have a look at some of the key ones.
- Website theme: A website needs to have the same theme throughout. If your business is about luxury vehicles, you should not have content about yachts.
- Website content: Written content is the most important part of SEO, if it is related to your website theme and provides value to your visitors. As previously mentioned, the longer your visitors stay on your website the better; not only from a marketing perspective but SEO as well as it lets the search engines know that your visitors find what they are looking for and also affects your search engine ranking.
- Backlinks: If the content on your website is popular with your visitors, they will be more likely to share it, which helps your website with backlinks. The more backlinks you get, the better.
- Speed: Google analyzes how long your visitors stay on your website. If your website takes too long to load your visitors will, more than likely, hit the back button and look for another website where they can find what they are looking for quicker.
- Responsive design: Recently Google added this as a requirement when showing search results. When searching on your smartphone, Google will let you know whether a website is mobile friendly. So if your website is not mobile friendly it will affect the user experience for your visitors and your website might be skipped in the search results.
As you can see, if your website is not SEO, there will be no organic traffic which in turn means…
No traffic, no sales.
But besides traffic, how else can you measure the performance of your website?
Measuring performance with reporting
If you are making sales, you are on the right track but by using reporting you can improve sales by gaining more insights about your website.
There are a number of tools that make website reporting easy and simple.
One of the most popular tools is Google Analytics. As a business you will know who your perfect customer is. But are those the visitors going to your website?

Measuring performance with Google Analytics reporting
Without Google Analytics, to find this out can be a time consuming and difficult task. With Google Analytics you are able to find out the following important statistics about your website:
- Sessions: How many times your website has been visited, in other words how many visitors your website has had over a selected time period.
- Page views: How many pages were viewed during the sessions on your website. This includes pages that are re-visited.
- Average pages per session: When a visitor visits your website, how many pages on average do they visit?
- Average duration of sessions: What is the average duration of a visit on your website?
- Bounce rate: How quickly do your visitors leave your website?
- Entry/exit pages: Which pages do your visitors first land on when coming to your website and from which pages do they leave from?
- Popular pages: What are the most visited pages on your website?
Along with the statistics above you can also see where your visitors are coming from, what systems they are using, and much more.
With the results from Google Analytics you can quickly see how your website is performing and it will also tell you what type of user experience your visitors are having and on which pages you should pay attention to.
For example, if the bounce rate on your website is high, visitors are not staying on your website very long which could be due to:
- Content not being of value
- They cannot find what they are looking for and decide to leave and find another website
Conclusion
As you can see, there is a lot more involved than just having a website for your small business that looks appealing, before choosing a website design solution make sure all the features discussed are considered so that you can get the best value for your money.
I hope you enjoyed reading this post, if you have any questions or comments, please let me know below.