Projects
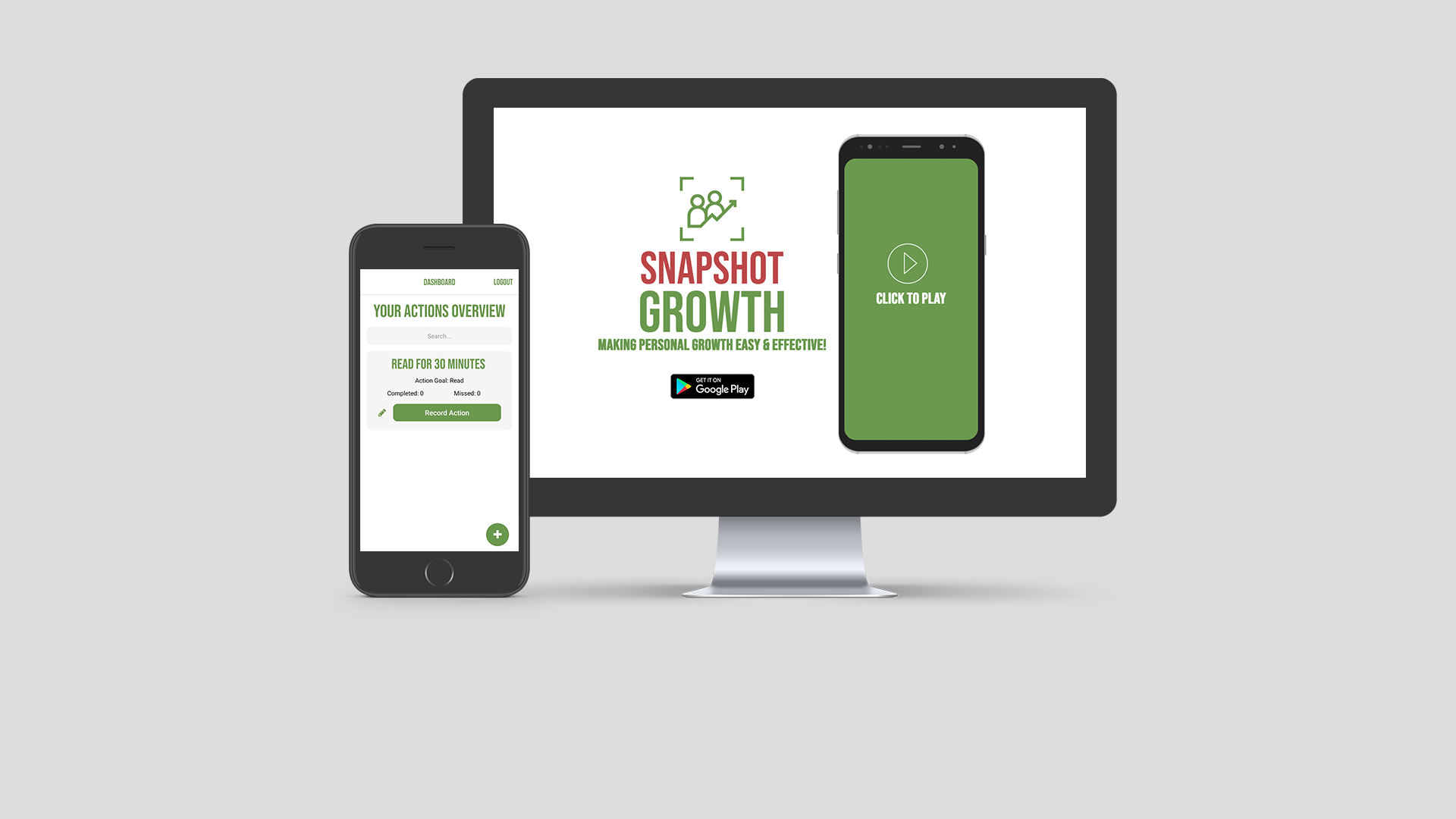
Snapshot Growth
Snapshot Growth uses the following process to help you develop healthy habits and achieve your goals:
- Define a goal, something you want to achieve within a minimum of 3 months
- Provide a reason why you want to achieve this goal
- What is the smallest action you can take every day to achieve this goal
- Set a time to be reminded every day of whether you completed your action or missed it
- Get weekly reports of how many actions you completed or missed and track your progress
android
app
expo
graphql
mongodb
react-native
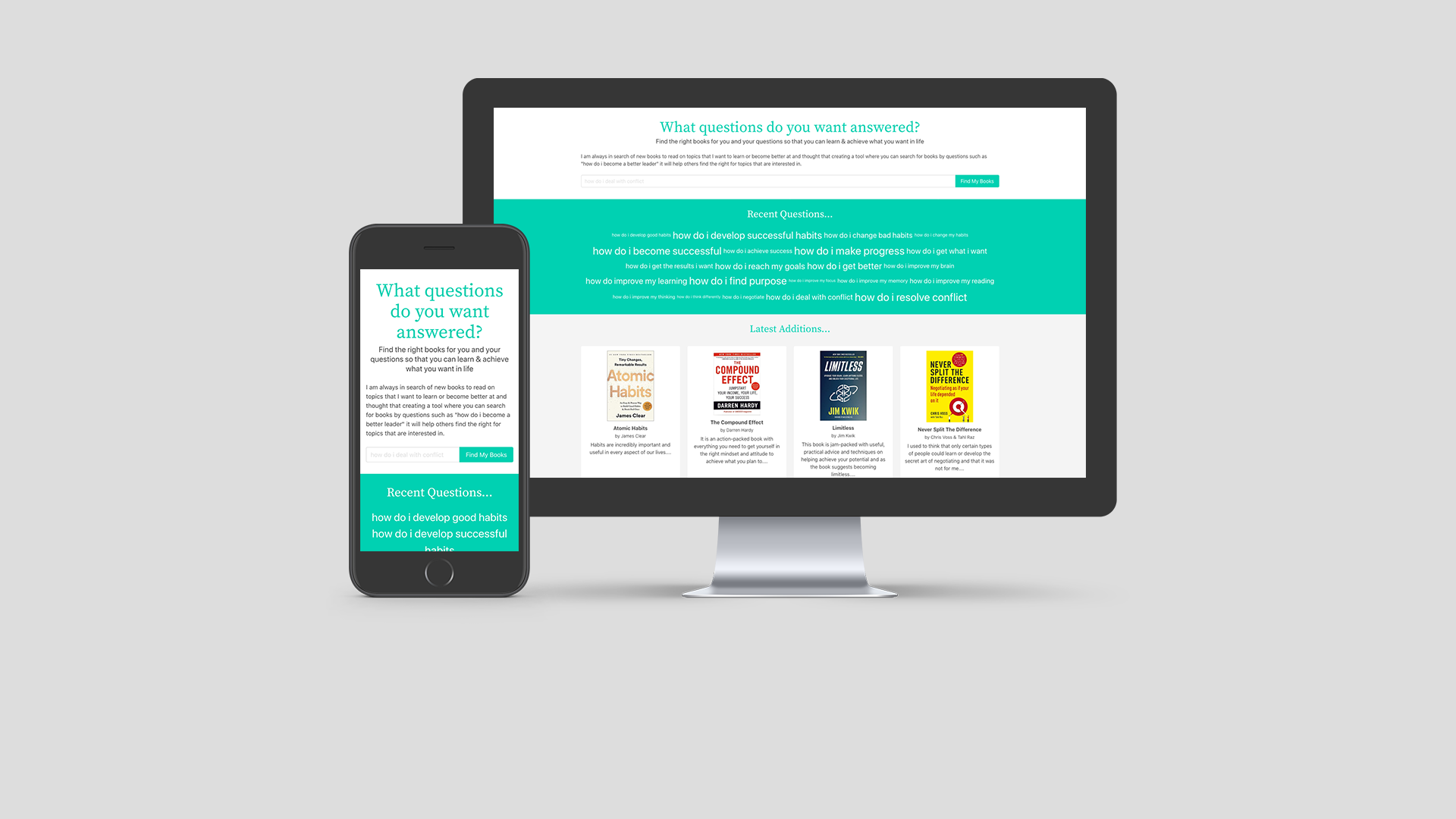
Find The Right Books For You
This project was a spontaneous result of using something I’ve started doing in recent years, book reviews, along with technology I discovered and started using, Next.js and graphCMS.
From experience, I know it can be difficult to find your next book to read, even more so if want to learn something specific.
I have also tried to incorporate something you find in courses called a learning path into this project, where you can find what to read next after a certain book providing you with a reading path.
With this project, I am trying to share what I read and help others discover new and exciting books to read.
graphcms
graphql
netlify
nextjs
node
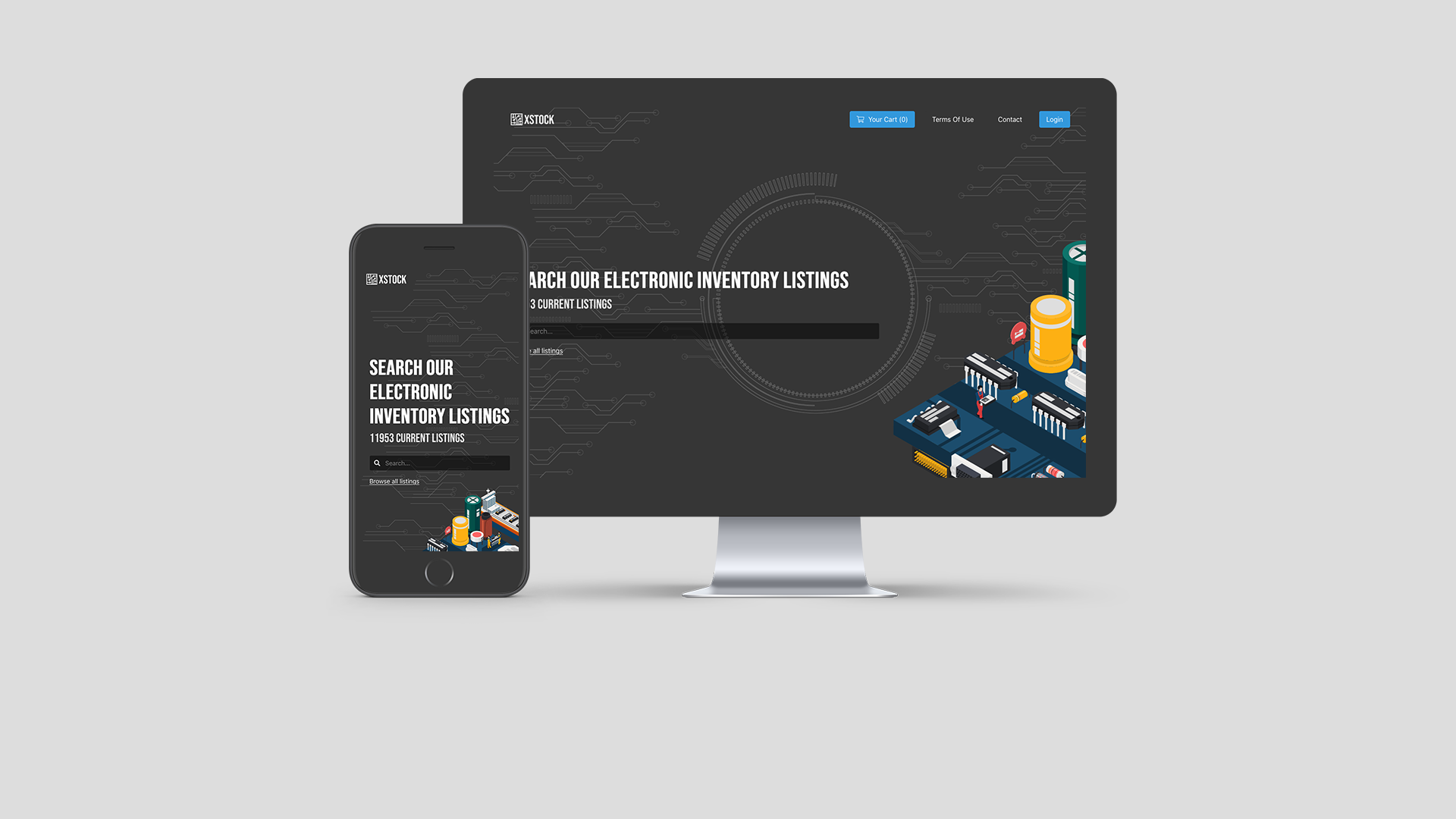
XStock
After doing a crash course in GraphQL I was looking for something I could build to apply what I had learned.
While talking to a friend of mine, he mentioned that he would like to build something that would help companies their extra stock.
This felt like the perfect opportunity to use my React and newly learned GraphQL skills.
The XStock app provides the following functions:
- Importing of CSV data (stock inventory)
- Searching and browsing of imported data
- Ordering of imported data
graphql
heroku
mongodb
react
reactjs
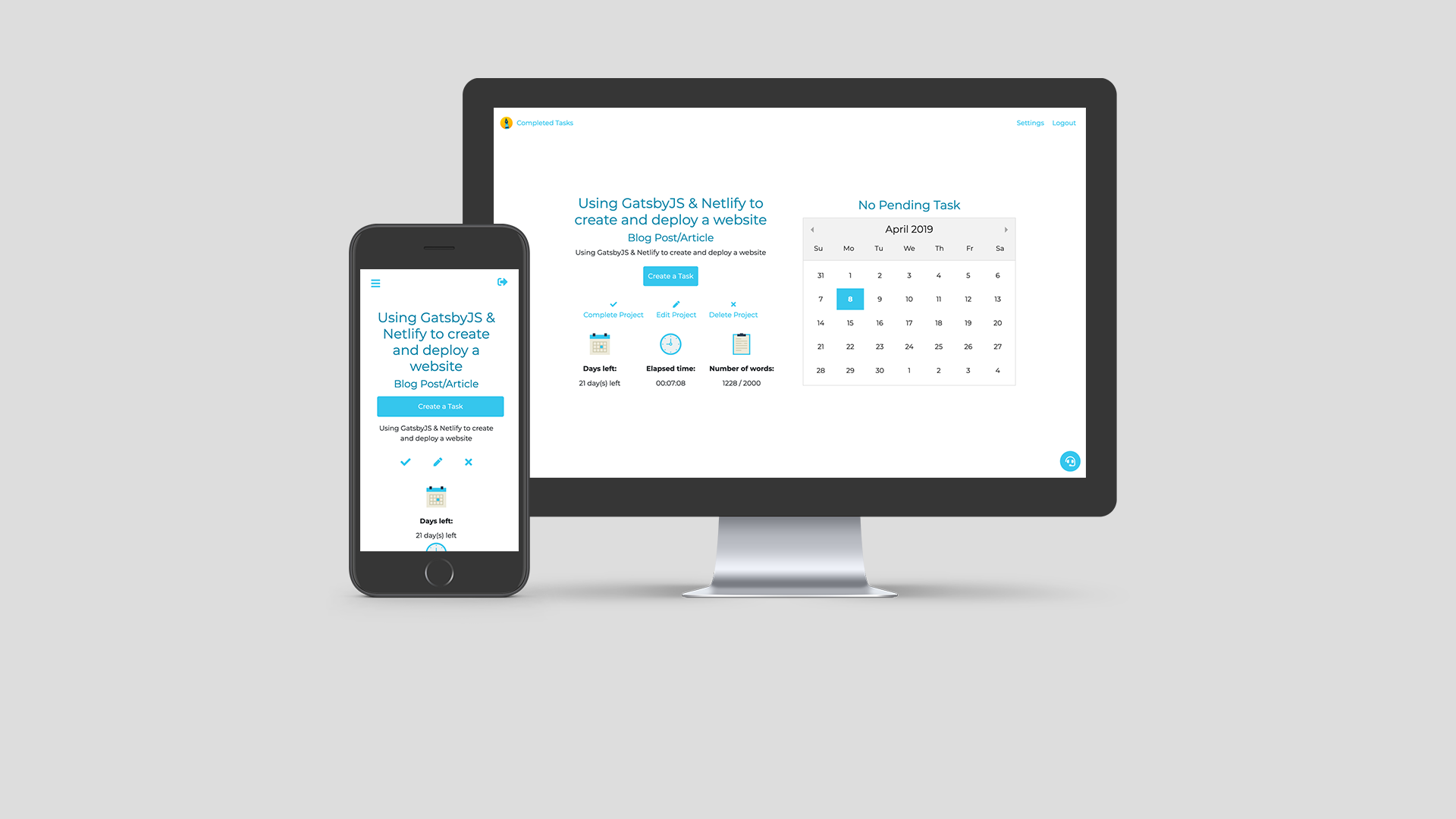
ActionBuddy for Writers
ActionBuddy for Writers is a web app that aims to help writers stay motivated and finish their writing projects with automated reminders. It also helps in breaking up a writing project into individual tasks making it easier to focus on each task for the project. It was an opportunity for me to use everything I learned over the course of two years, React, AWS and serverless.
aws
lambda
reactjs
serverless
web-app

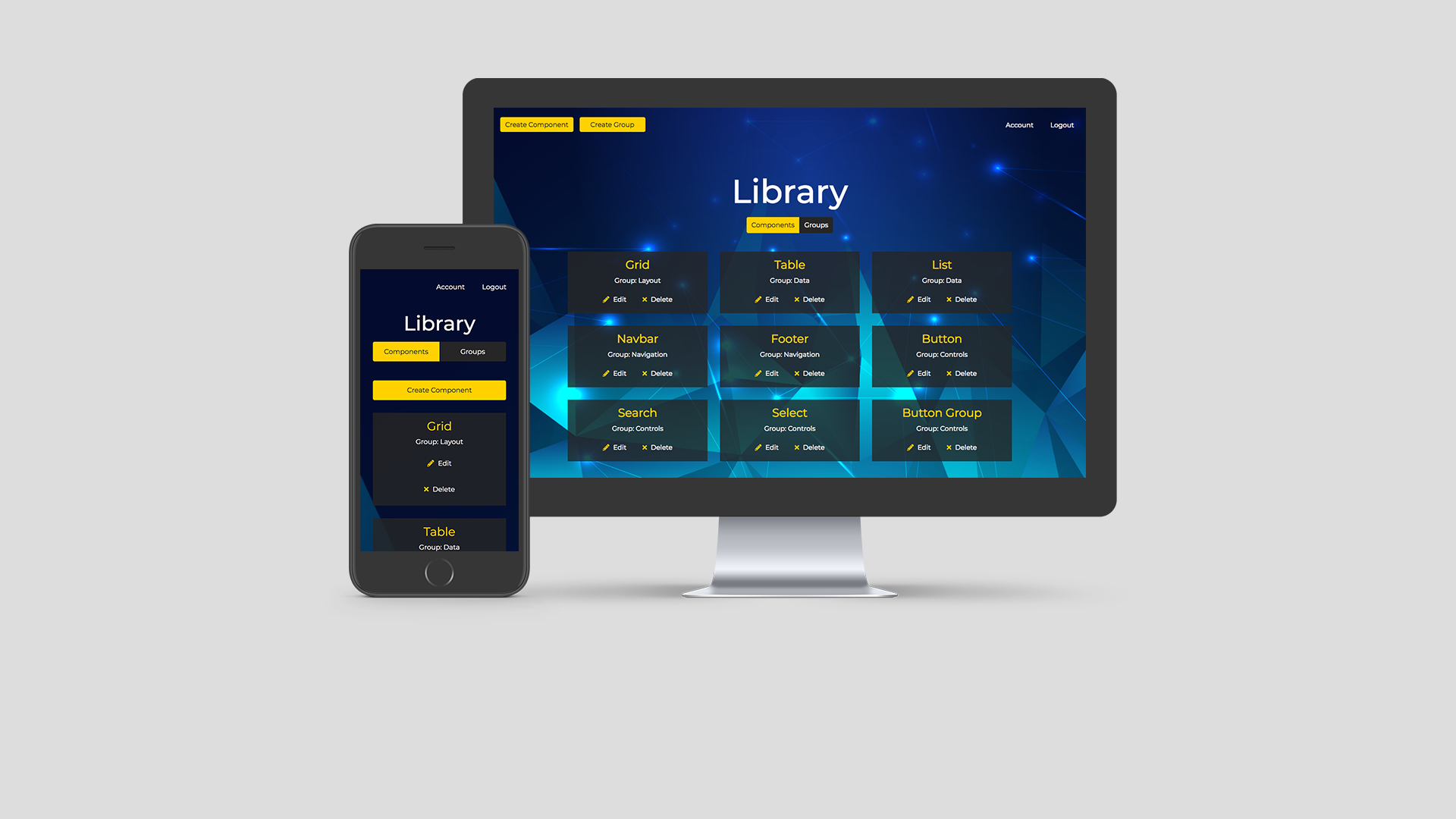
React Component Library CMS
In order to manage the content for the React Component Library I created, I decided to create my own content management system (CMS). This was a great opportunity to exercise what I learned in the fantastic serverless course I did earlier this year.
amazon-web-services
aws
component-library
react
react-bootstrap
react-cms
react-components
serverless

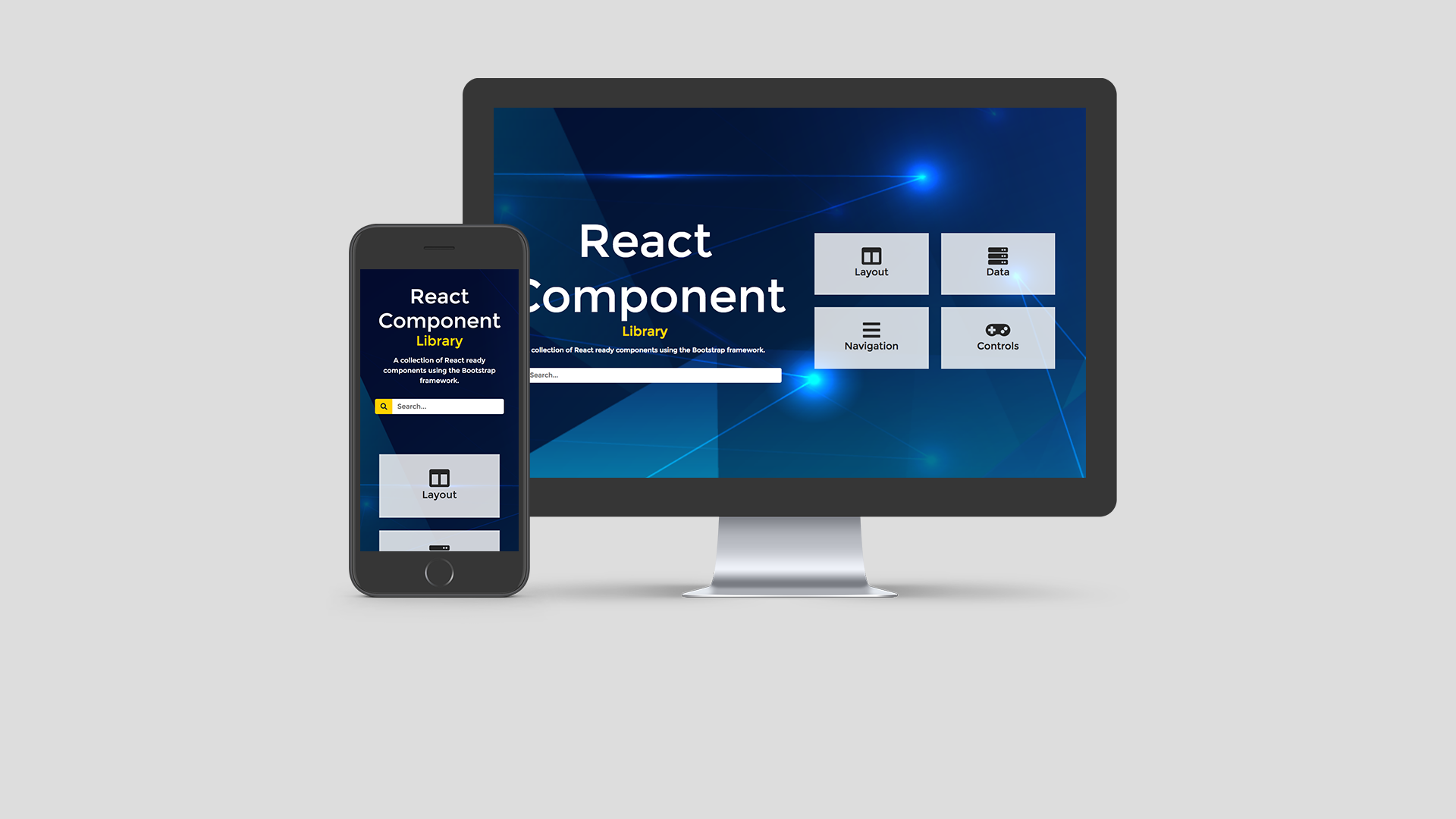
React Component Library
A collection of React ready components using the Bootstrap framework.
component-library
react
react-bootstrap
react-components
Templates

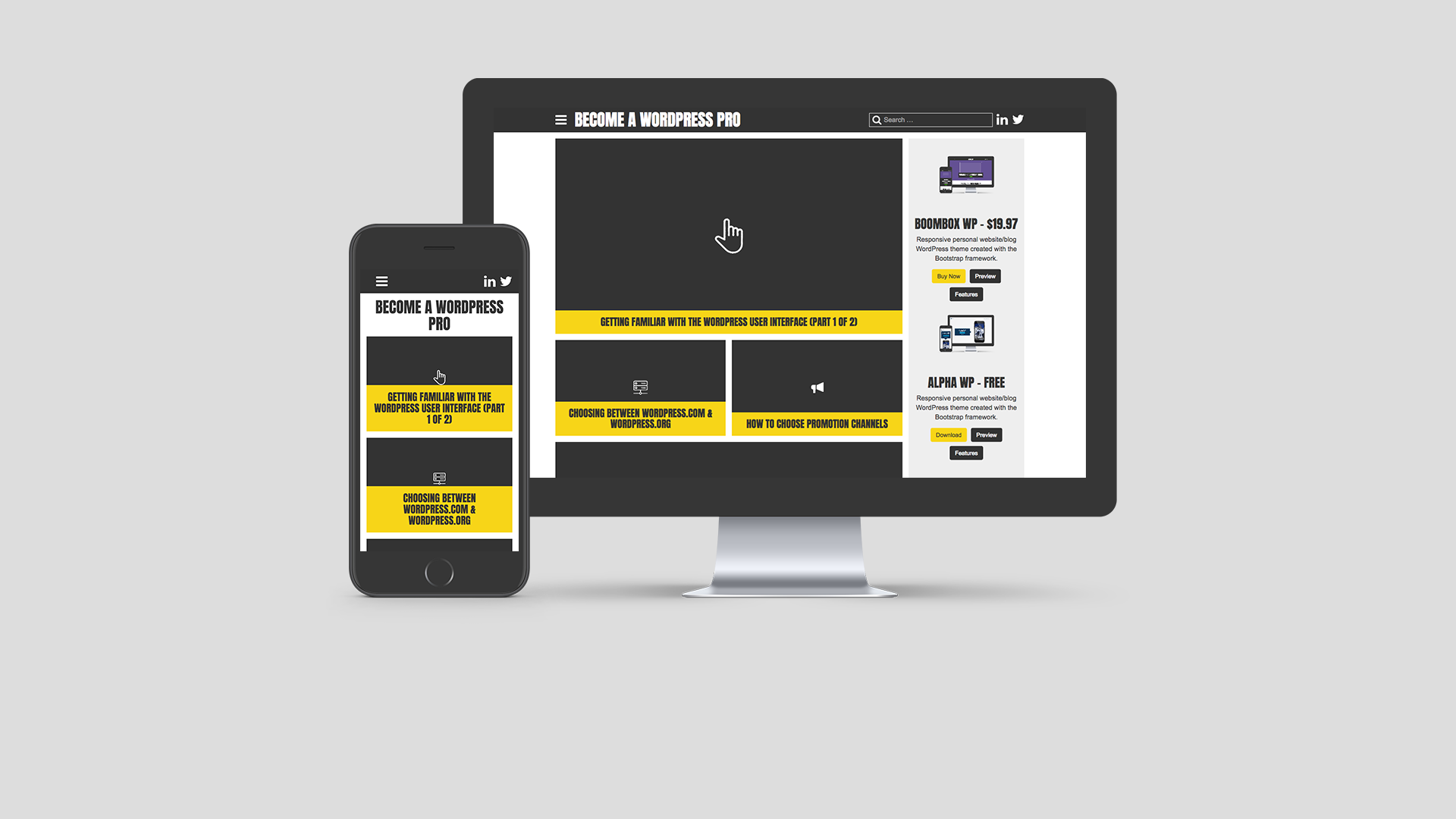
Become A WordPress Pro Blog
Creating your own blog is a great way to share your knowledge with other people and it also has the potential of becoming a product or online course.
blog
wordpress
wordpress-template
How To Win Friends & Influence People Website Dedication
After many years of wanting to read Dale Carnegie’s, How To Win Friends and Influence People, I finally did it! And after reading it, I felt a need to share what I had learned and so I decided to create a one page website dedicated to the key principles of the book.
dedication
website-design
Components
HTML5 Audio Player Using React Hooks
This example uses React Hooks together with the HTML5 audio tag to create an audio player.
audio-player
html5audio
react-hooks
reactjs
Using a Local API with React Hooks & Theming
This example uses a local API to get data using JSON server.
Instead of redux it uses the newer React Hooks functionality & xstyled for theming.
json-server
react-hooks
react-theming
reactjs
xstyled
Get Random Users Profiles using Fetch API
This example uses the random user profile generate to get a list of user profiles and then filter them according to user attributes.
fetch-api
jquery
Modal component for React [NPM Package]
Modal component for React using some CSS styles from Bootstrap as well as custom CSS styles.
node-module
nodejs
react
react-component
React Redux Starter kit [component]
You can use the following starter kit when using React & Redux.
react
react-redux
redux
Webpack 4 Starter kit [component]
You can use the following starter kit when creating projects using Webpack 4.
react
webpack
webpack-4
webpack-starter
List component for React [NPM Package]
List component for React.
node-module
nodejs
react
react-component
Table component for React [NPM Package]
Table component for React using some CSS styles from Bootstrap as well as custom CSS styles.
node-module
nodejs
react
react-component
Footer component for React [NPM Package]
Footer component for React using some CSS styles from Bootstrap as well as custom CSS styles.
node-module
nodejs
react
react-component
Navbar component for React [NPM Package]
Navbar component for React using some CSS styles from Bootstrap as well as custom CSS styles.
node-module
nodejs
react
react-component
Button Group component for React [NPM Package]
Button group component for React using some CSS styles from Bootstrap as well as custom CSS styles.
node-module
nodejs
react
react-component
Using React with WordPress REST API
This example calls the demo WordPress REST API using React and React Redux to display a list of posts. You can then click on any of the posts to see the content.
react
react-redux
wordpress-react
wordpress-api
Search component for React [NPM Package]
Search component for React using some CSS styles from Bootstrap as well as custom CSS styles.
node-module
nodejs
react
react-component
Select component for React [NPM Package]
Select component for React using some CSS styles from Bootstrap as well as custom CSS styles.
node-module
nodejs
react
react-component
Button component for React [NPM Package]
Button component for React using some CSS styles from Bootstrap as well as custom CSS styles.
node-module
nodejs
react
react-component
Grid component for React [NPM Package]
Grid component for React using CSS grid and flex.
node-module
nodejs
react
react-component
User generated content using a form [component]
This example creates a folder and page from where it is being hosted using the details from the form. It also includes Google reCAPTCHA to ensure there is no spam content created. It also includes an option mail the link of the page created.
php
user-generated-content
User generated content using a form [component]
This example creates a folder and page from where it is being hosted using the details from the form. It also includes Google reCAPTCHA to ensure there is no spam content created. It also includes an option mail the link of the page created.
php
user-generated-content
Uploading multiple files [component]
This example creates a folder using the users name and uploads selected files. It will also send the owner an email notification of all the uploads. It also includes Google reCAPTCHA to ensure there is no spam content created.
multiple-file-uploads
php
Generate PDF using a form [component]
This example creates a PDF using the FPDF library with the content from a form. The content is 64 encoded and stored in a database as well. It also includes Google reCAPTCHA to ensure there is no spam content created. The PDF can also be emailed as an attachment.
generate-pdf
php
fpdf













![Modal component for React [NPM Package]](https://d33wubrfki0l68.cloudfront.net/fb58e1e43c5612d5c903fb5a99b2bf005d4e208f/bf440/images/node-module-component-portfolio.png)
![React Redux Starter kit [component]](https://d33wubrfki0l68.cloudfront.net/fbc2074d9b1d3e8b3dad41c325435c765ec7a454/f5697/images/react-redux-component-portfolio.png)
![Webpack 4 Starter kit [component]](https://d33wubrfki0l68.cloudfront.net/f7136fbecf2e9a4d934322ca9184c916c57bb4ac/ad4f0/images/webpack-component-portfolio.png)

![User generated content using a form [component]](https://d33wubrfki0l68.cloudfront.net/ccb7eab5b5152830d6ee31646ef32e73114e42d5/a7869/images/user-generated-content-component-portfolio.png)
![Uploading multiple files [component]](https://d33wubrfki0l68.cloudfront.net/327de7000d62a0d4c95d2395744e1a4652162f12/b65ff/images/multiple-file-uploads-component-portfolio.png)
![Generate PDF using a form [component]](https://d33wubrfki0l68.cloudfront.net/3555101687eb1890614ef0338764d9c29ad13614/19d4a/images/generate-pdf-component-portfolio.png)